購入したけど入金しないお客さん
ECサイトでせっかく購入まで進んだのに、その後、入金が無く消息が無くなってしまうお客さんが結構います。
クレジットカードの場合はシームレスに課金できるので、お客さんにとっての課金ストレスが一度で済む。
一方で振込になると、購入時と振込時に課金ストレスが2度発生します。
この辺の設計がすごく重要だと思います。
決済コストがかかっても、全部クレジットカードの方がベストだと思います。(代引きに関しては、僕のビジネスではリスクが高いので検証できていません)
ただ、最近のモバイルの成長と共に増えているのが学生ユーザーや主婦ユーザー。このターゲットがクレジットカードを持っていないことが多い事が悩みの種です。現状僕のサイトの場合、メインユーザーもこの層なので注文自体は増えていますが、どうしても銀行振込が必要で、ジレンマに陥っています。
ホットタイム
ECサイトに限らず、情報系などについてもいえると思いますが、お客さんが購入に熱くなっている間が勝負です。これを僕は勝手に「ホットタイム」と呼んでいます。そのままですが・・・。
ようするに、そのホットタイムの間に決済まで完了してもらうようにサイト設計していきます。お客様がストレスを感じる時間を極力短くします。
どう設計するか
例えば・・・
・入力フォームの初めの方は、ストレスがかからない情報。(コンテンツ自体やトライアルに必要な簡単な情報)
・ストレスがかかる情報(メールアドレス、個人情報やクレジットカードなど)の入力は最後にまとめて。
・javascriptなどを使いページ遷移(ロード時間)を少なくする
・会員登録は、事前に求めず購入時についでに行う
特にモバイルではページ遷移を減らす事が大切です。jQueryが便利でページ遷移のストレス無くサイトを設計する事が容易になっています。
他にもいっぱいできることはありそうです。
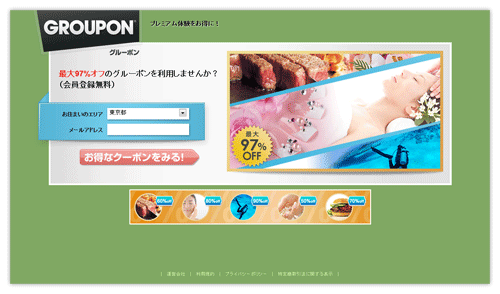
トップページでメールアドレスを求めるデザイン
最近のwebサービスでは、トップ画面でいきなりメールアドレスを求めるものをよく見ます。
例えば、グルーポンやfacebookなど。
これには僕は基本的には反対です。
その理由はお客さんが熱くなる前に、ストレスを書けているから。
最初に情報を求めるのであれば、「住んでいる都道府県」や「年齢」「性別」程度の当たり障りのない情報にとどめておき、それをcookieに保存してサービスをとにかく経験してもらう方が良いと考えています。(ただSNSでは難しいかと思いますが)
なぜ基本的にはと限定したかというと、クーポンなどお客さんに強烈なインセンティヴを提供できるものや、ブランド力がありお客さんがすでにサービスの内容を知っている場合は、いきなり個人情報を求めてもOKだと思っています。その理由は簡単で、すでにお客さんは熱くなっているからです。
ただそこを考えずに何でも最初にメールアドレス入力にすると、なかなかユーザーが増えない結果になるのではないかと思います。例えば、ユルイ系画像共有サイトやファッション系モール、不動産情報検索などで、最初にメールアドレス登録必須にすると殆どのユーザーはすぐに立ち去るでしょう。




Comments are closed.